 vuepress配置百度广告
vuepress配置百度广告
# vuepress 配置百度广告
本文讲述 vuepress 站点中集成百度广告的步骤。百度广告是国内广告联盟的老大,我们必须要学会。
提示
本章节仅介绍 vuepress 如何集成百度广告,若您想了解如何集成谷歌广告 adsense,请前往vuepress 配置谷歌广告 adsense。
# 1. 注册百度联盟 (opens new window)账号
# 2. 创建媒体
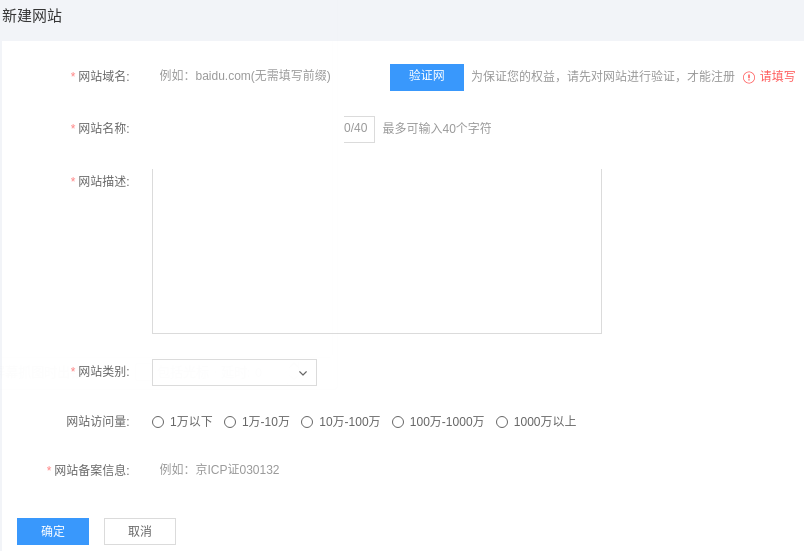
- 新建媒体(代表我们的网站)

注意:
- 只能用主域名(如 sofineday.com)申请广告
但是申请通过后,广告代码可直接用于到该主域名下的任何子域名下, 而不需要对子域名再次审核。 - 域名必须已备案
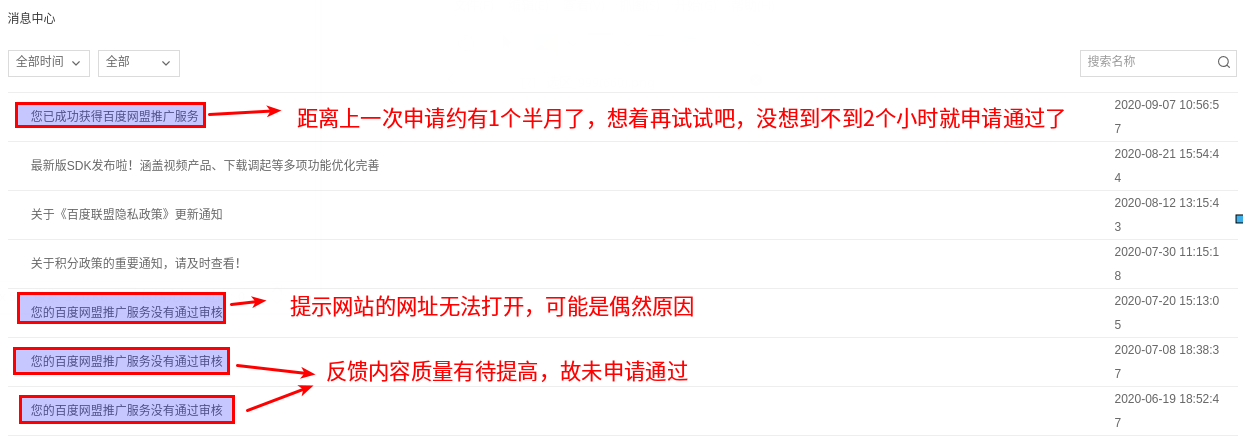
- 等待审核
创建完媒体后,就等待官方审核吧。
前 2 次申请反馈内容质量低,申请未通过。 第 3 次申请提示网址无法打开。可能是网站上线初期,服务端经常变动等因素所以碰巧了。
最后 1 次抱着试一试的态度,再次申请了。9:30 申请的, 快到 11 点时突然收到了百度联盟审核通过的反馈,很兴奋。

从亲身体验来讲,百度联盟还是比较好申请的,没有想象中难度那么大。 - 审核通过

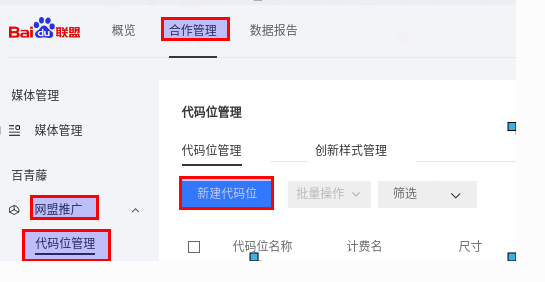
# 3. 创建代码位
媒体审核通过后, 就可以向自己的网站投广告了。
首先,进入百度联盟后台, 创建代码位

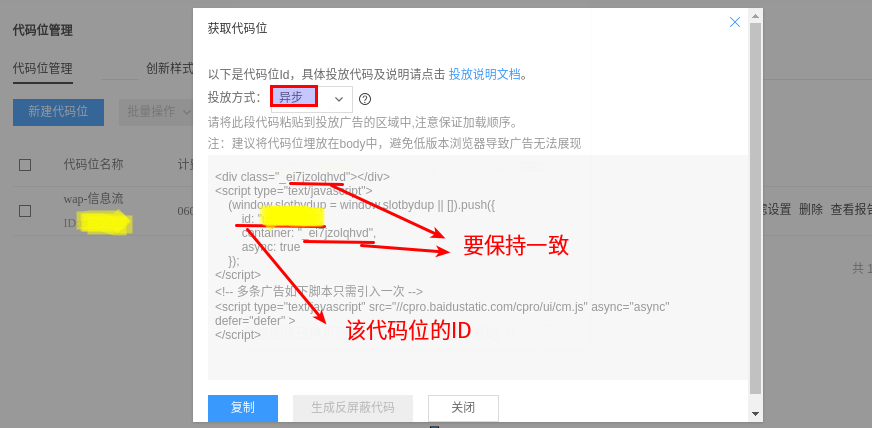
然后, 获取代码

获取异步代码, 比同步代码有更好的用户体验。

<div class="_ei7jzolqhvd"></div>
<script type="text/javascript">
(window.slotbydup = window.slotbydup || []).push({
id: "u111111",
container: "_ei7jzolqhvd",
async: true
});
</script>
<!-- 多条广告如下脚本只需引入一次 -->
<script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/cm.js" async="async" defer="defer" >
</script>
提示
获取到的如上广告代码会植入到 vuepress 工程中。因为 vuepress 是基于 vue 开发的,所以集成方式略有差别。
具体实现请阅读下文。
# 4. 配置广告
# 1. 修改项目配置文件./docs/.vuepress/config.js
因为百度联盟要求该 js 文件只需要引入一次, 所以配置在 config.js 中。
module.exports = {
head: [
// 添加百度联盟广告的js
[
"script",
{
defer: "defer",
async: "async",
src: "//cpro.baidustatic.com/cpro/ui/cm.js"
}
],
]
};
# 2. 创建广告位组件
创建广告位组件,如 docs/.vuepress/components/WapFeedBaiduAd.vue
// 信息流广告(异步方式)
<template>
<div class="_vwkoulqtfei"></div>
</template>
<script>
export default {
methods: {
/**
* 加载百度广告
* id值从百度联盟后台获取
*/
loadBaiduAdAsync() {
(window.slotbydup = window.slotbydup || []).push({
id: "u1111111",
container: "_vwkoulqtfei",
async: true
});
}
},
mounted() {
// 加载百度广告
this.loadBaiduAdAsync();
}
};
</script>
提示
注意将如上广告位组件中的 div 的 class、id、container 修改为实际值。
这些值从上面步骤中获取。详见获取代码位。
# 3. 插入广告
在文档的对应广告位处, 注入广告位组件 ArticleTopAd 即可。
## 联系方式
<WapFeedBaiduAd></WapFeedBaiduAd>
_**欢迎加作者微信 645102170 或进群共同交流, 请扫下方二维码. 请备注 sofineday:smile:**_

上次更新: 2022-08-17 22:28:19