 vuepress配置谷歌统计
vuepress配置谷歌统计
# vuepress 配置谷歌统计
本文讲述 vuepress 站点如何配置谷歌分析,即谷歌统计。谷歌统计可以统计站点的访问情况,如 uv、pv 等用户行为统计。同类产品还有百度统计、cnzz 统计。
# 获取 谷歌 统计代码
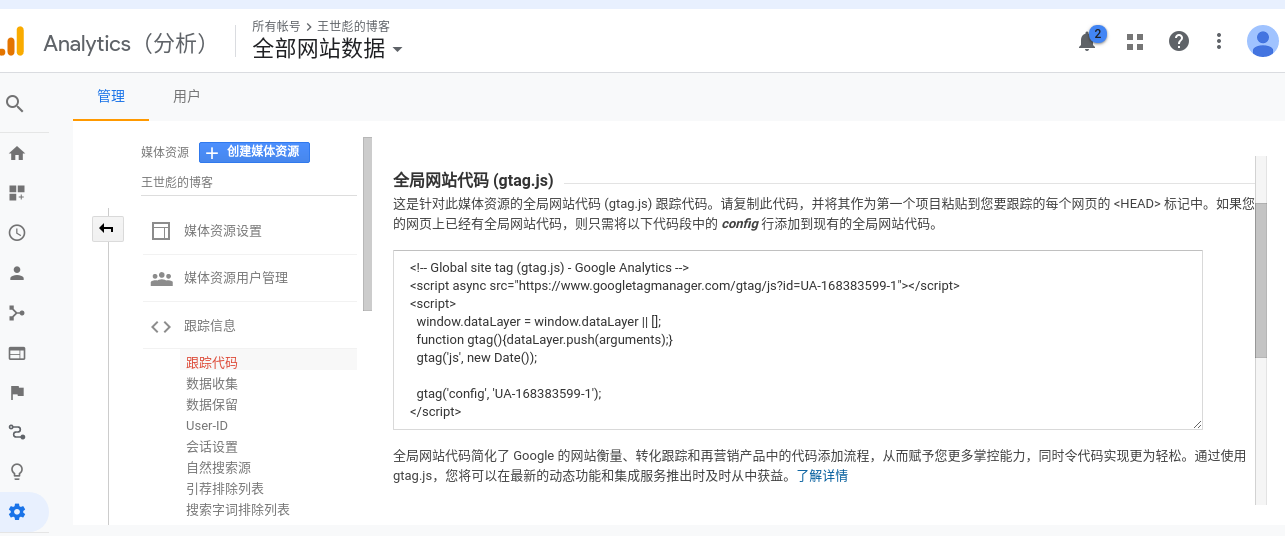
- 登录谷歌统计后台 (opens new window)
- 创建站点
- 复制统计代码

<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-168383599-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-168383599-1');
</script>
# 配置 谷歌 统计代码
# 终极方案
提示
该方案考虑到了路由切换的场景,完美,推荐采用。
每当切换路由就会触发统计上报。所以发生如下行为时会上报统计:
- 首次访问
- 刷新页面
- 切换到当前文章的其它章节
切换锚点,URL 会变化,所以会触发路由变化事件。
所以,当用户完整得浏览完一篇博客时,可能会触发多次上报。
- 安装依赖
yarn add -D @vuepress/plugin-google-analytics - 修改配置 config.js
module.exports = {
plugins: [
[
'@vuepress/google-analytics',
{
'ga': 'UA-00000000-0' //替换成自己实际申请的ID
}
]
]
}
# 不完美方案
提示
不建议采用该方案,网络上可以看到很多教程讲授的就是该方案,本文专门列举出,就是为了让博友引起注意,并给出不推荐使用的理由。
起初采用的该方案,但是有漏洞: 仅首次访问或有页面刷新行为时,才会触发谷歌统计。
因为 vuepress 是单页面架构, 所以切换路由(即切换页面)的时候,并不会有页面刷新动作,导致谷歌统计代码不会执行,进而会漏掉上报行为。
vi ./config.js
head: [
/*************** start 添加谷歌统计 ***********/
[
"script",
{
src: "https://www.googletagmanager.com/gtag/js?id=UA-168383599-1",
async: true
}
],
[
"script",
{},
`
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-168383599-1');
`
],
/*************** end 添加谷歌统计 ***********/
]
# 验证
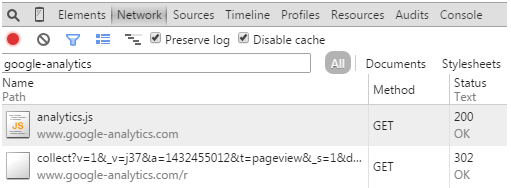
# 通过 Chrome 开发者工具过滤请求
查看是否有谷歌统计的请求, 会发车 2 个请求(analytics.js 和 collect)

# 通过 chrome 插件 Tag Assistant
该插件提供如下功能
- 检查 GA 代码(包括 Classic Google Analytics 和 Universal Analytics)
- 检查 GTM 代码
- 检查其他 Google 营销相关代码
上次更新: 2022-08-17 23:50:50